Enerdigit
Enerdigit helps balance electricity production and consumption on the French electric power transmission network by contracting high consuming industries, incentivizing them to temporarily stop energy-intensive processes on rush days.
Intro
Enerdigit is a demand response operator mandated by the French electric power transmission network (RTE in french) to reduce electricity demand by a given amount.
How does it work?
When RTE requests Enerdigit to reduce a certain amount of power from the grid, Enerdigit contacts its contracted industrial clients to shut down energy-intensive machines: this is a demand response request. These machines are previously identified by Enerdigit, which also equips their industrial clients with a specific electric meter for remote consumption monitoring.
It was for this client monitoring interface that Enerdigit contacted me. The first time was in 2021 to create the mobile application allowing machine operators to easily track their consumption in real-time, and the second time in 2022 to completely redesign the "administration front office" provided to industrial clients.
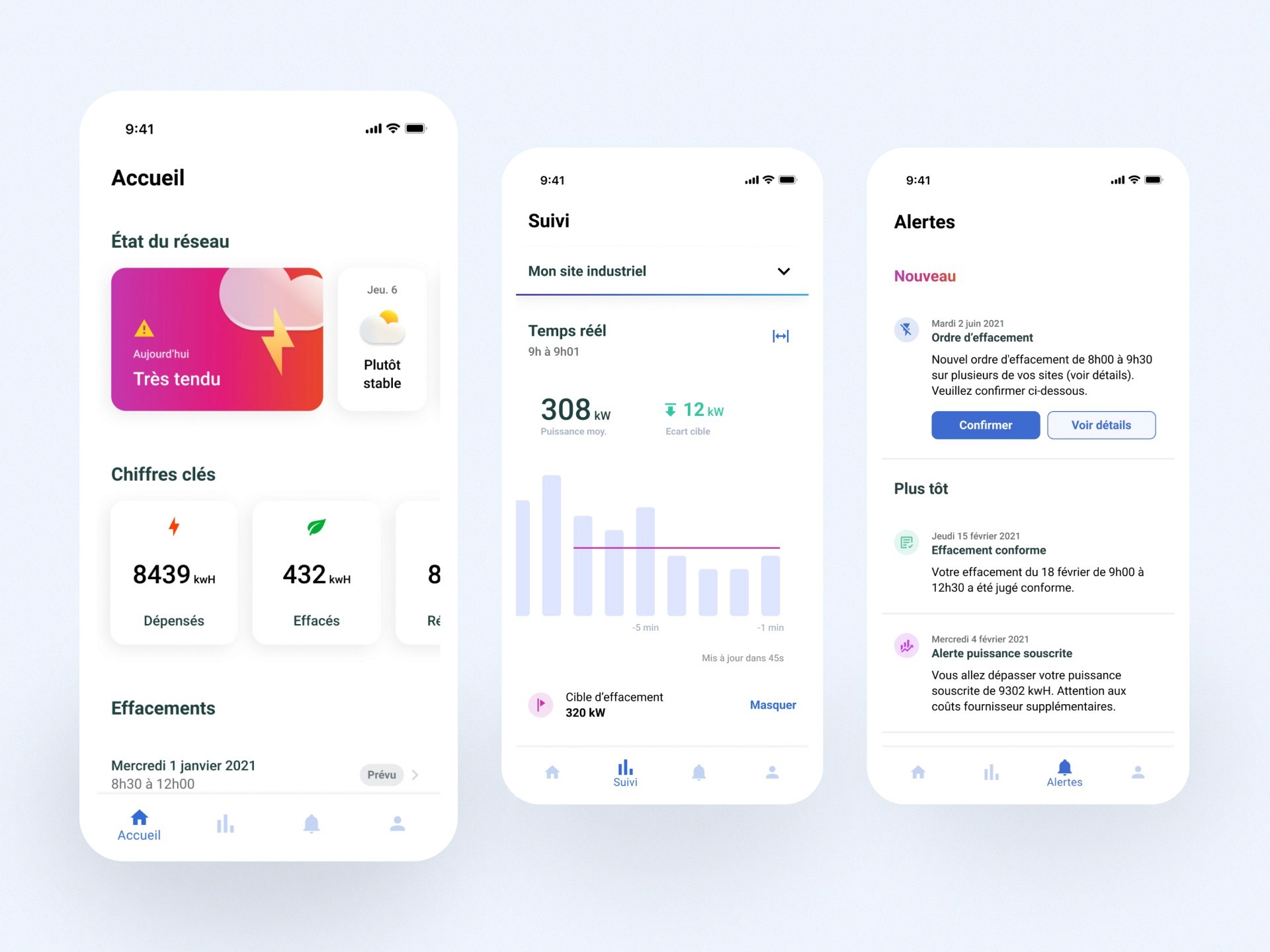
Mobile app design (2021)
Need:
Enerdigit wants to provide machine operators with an application that allows them to track in real-time the impact of their actions on the electrical consumption of the industrial site they occupy.
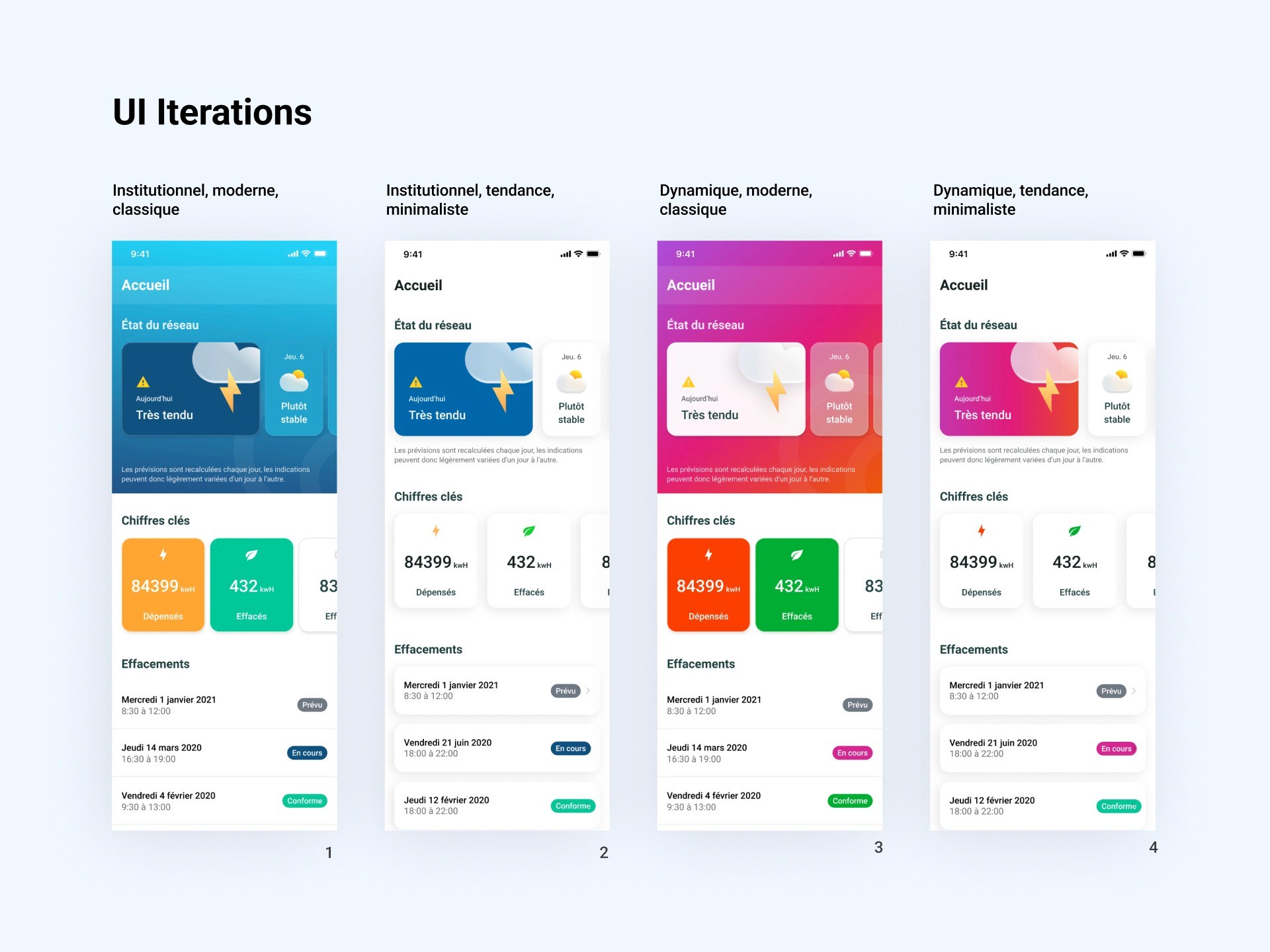
At the same time, they want to modernize their look.
Design method:
Service definition: Personas, features, user journeys
Story mapping: Organizing user stories in a chronological and hierarchical space, allowing an overview of all service features
Wireframes
Moodboard
Prototypes
Challenges:
The application must be simple to integrate for developers who are not yet familiar with mobile development technologies.
The application must be cross-platform (React Native), impacting the available UI components compared to native versions (Java/Swift).
The application interface must be clear and efficient, so it can run on machine operators' phones without causing difficulties in finding the information they need. This means using high-contrast fonts and avoiding resource-heavy visual elements like animations or large images for older phone models.




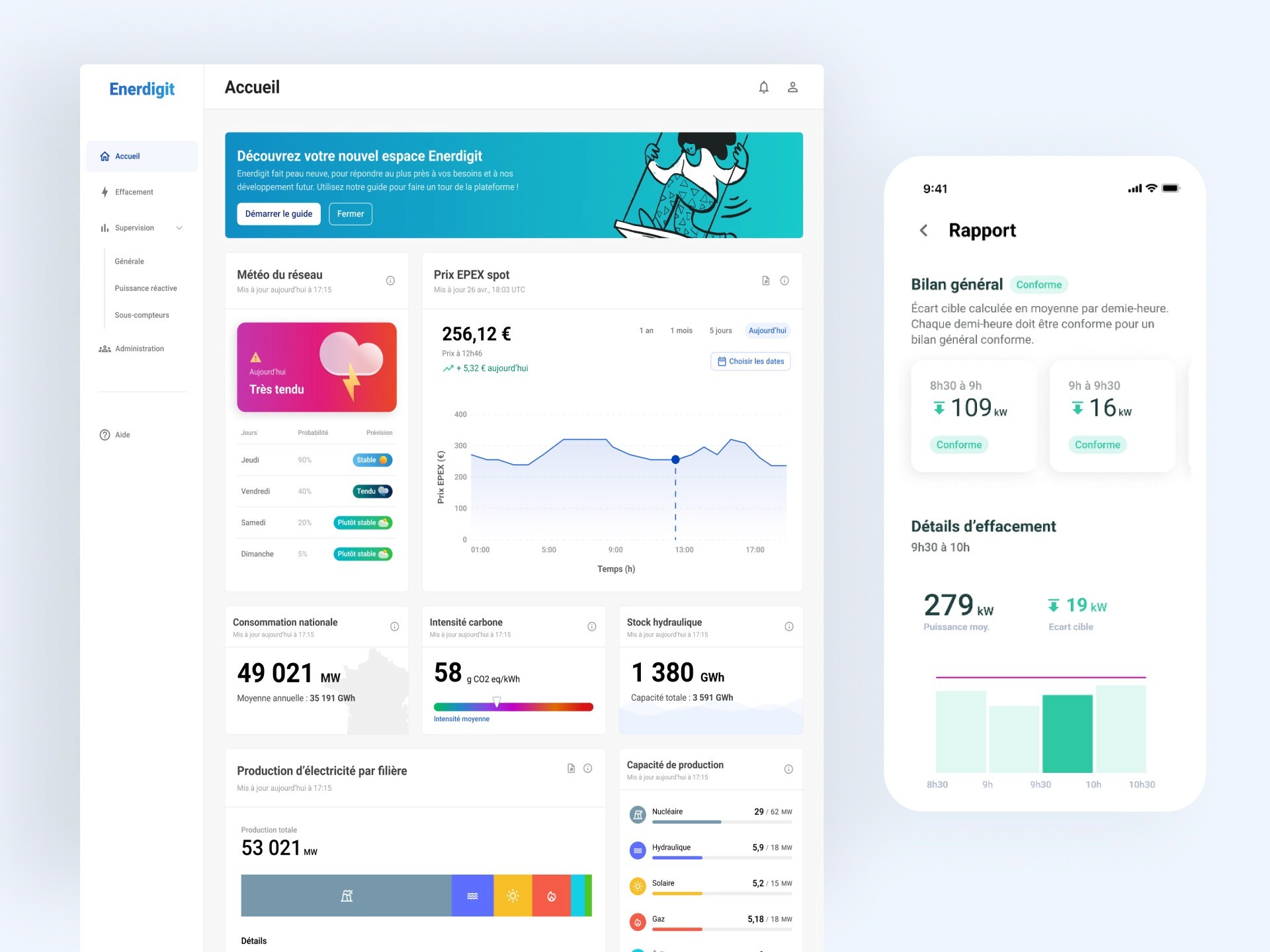
Back office redesign (2022)
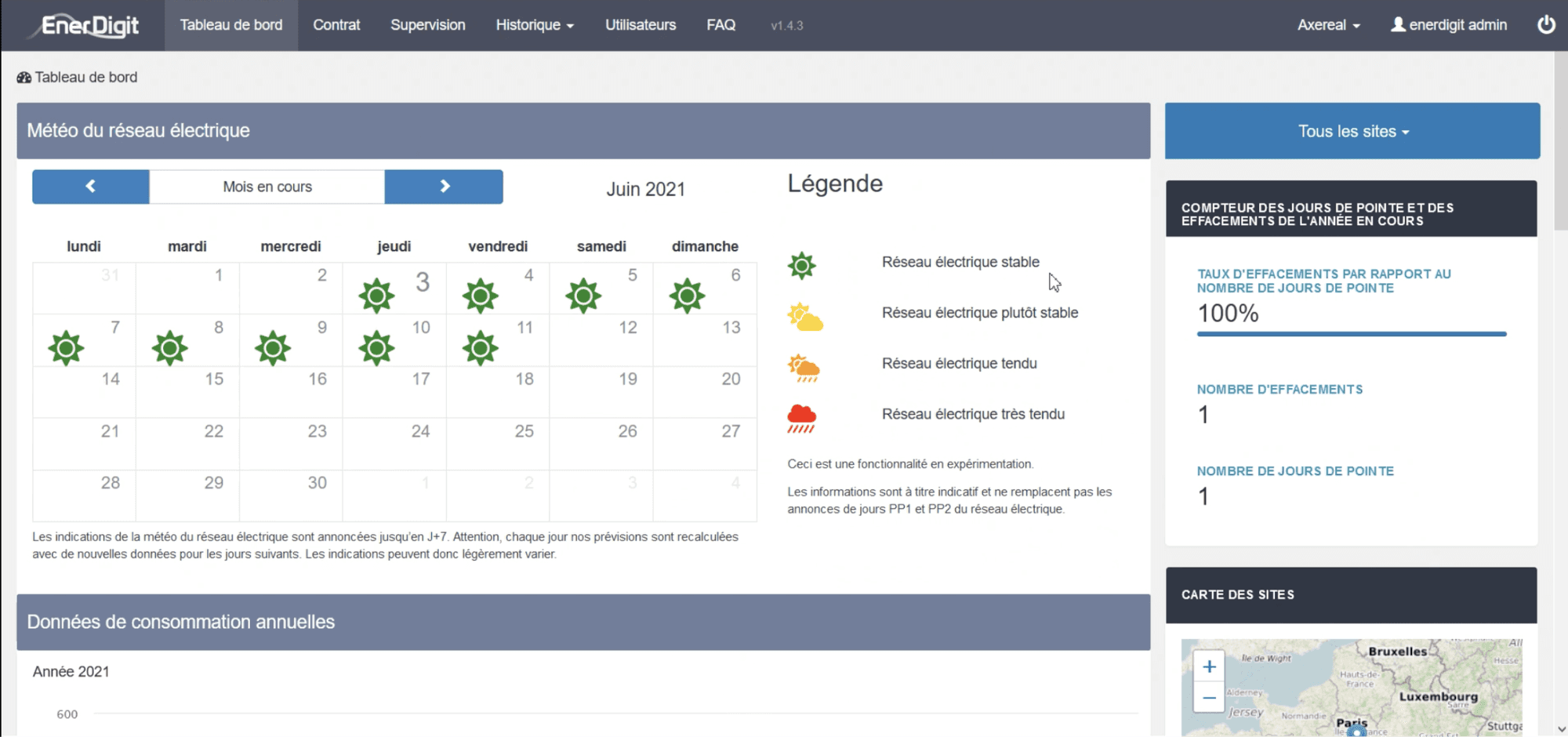
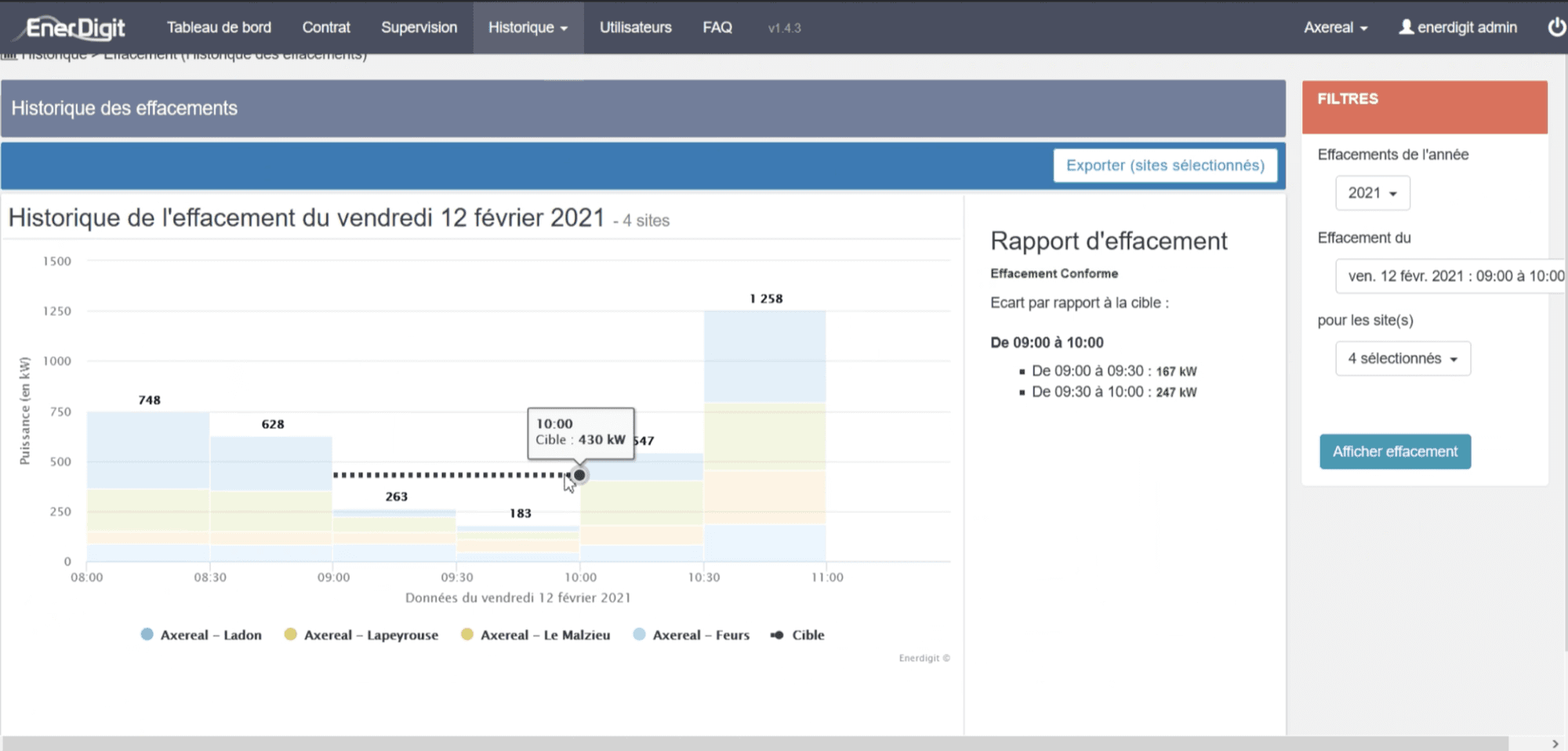
What the original interface looked like :


Need:
After the deployment of the mobile application, Enerdigit wants to modernize its internal administration interface. The purpose of this administration application is to manage, with different access rights, an overview of the various sites under contract by a single industrial operator in a sector.
Problems with the pre-existing administration interface:
Poor ergonomics, with a clumsy layout, such as a map placed in a very small div
Old-school looking interface with mixed interactions (checkbox instead of toggle, that kind of thing)
Screens lack a clear and specific purpose, making information retrieval complex
Design method:
Audit of the existing system
Story mapping
Redefinition of a new sitemap in collaboration with the technical teams
Wireframes
Prototypes
Interaction design to demonstrate the flow of screens and state changes
Challenges:
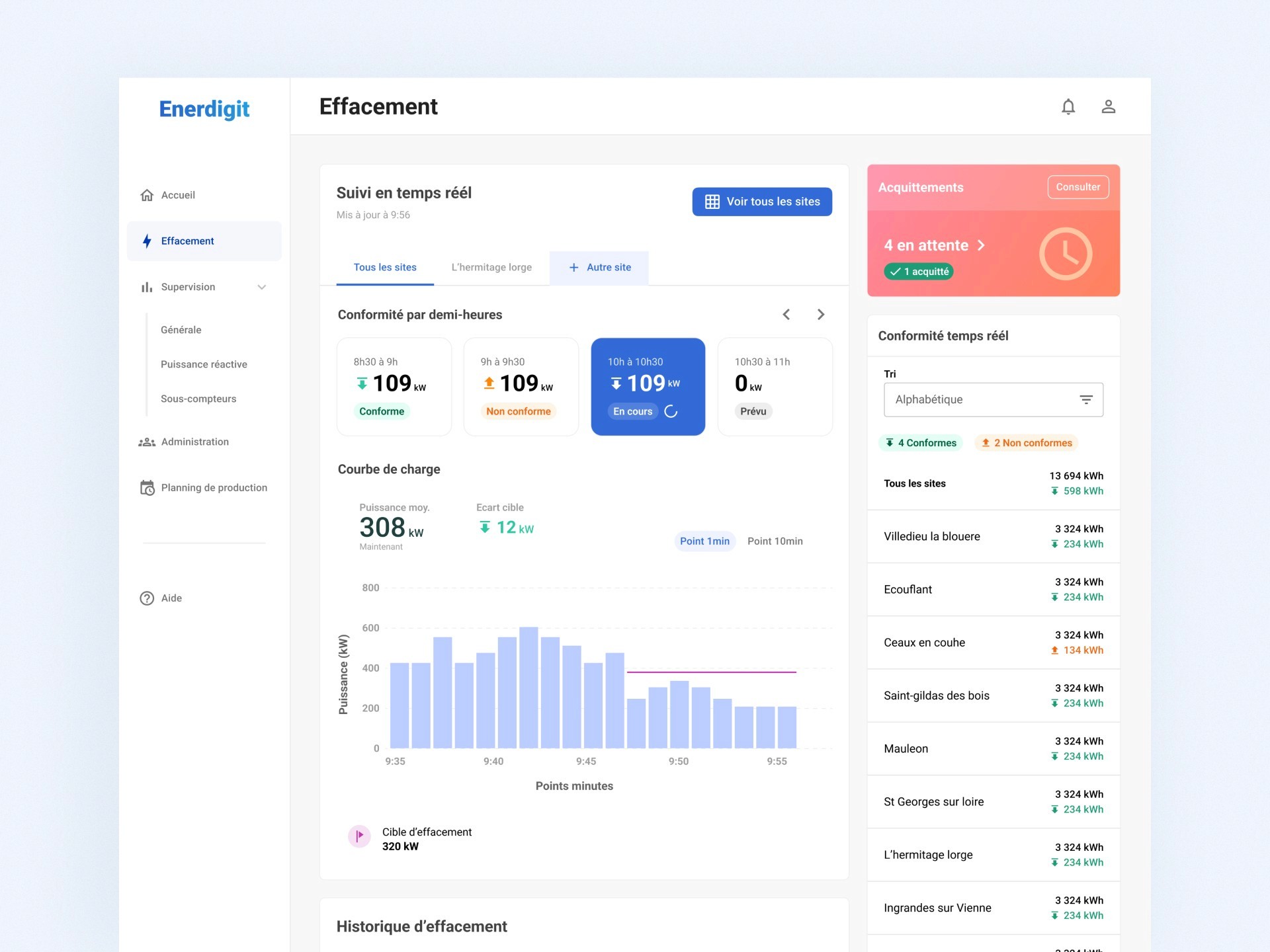
The visualization of electric power transmission network data must be very clear, so administrators can immediately find the relevant information.
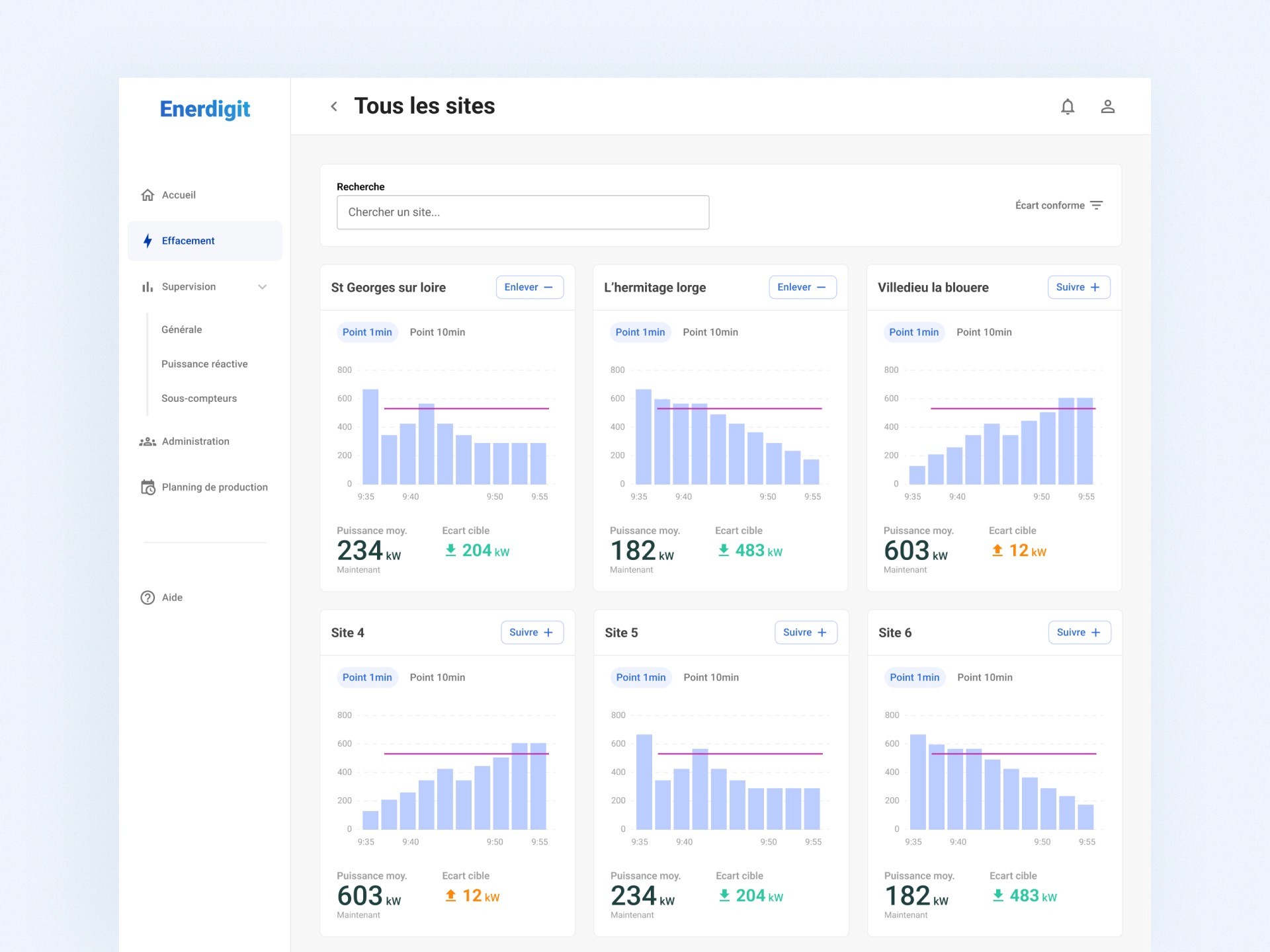
Managing multi-site monitoring: Administrators need to have the option of a customizable overview of the various sites, which is especially useful during load shedding.
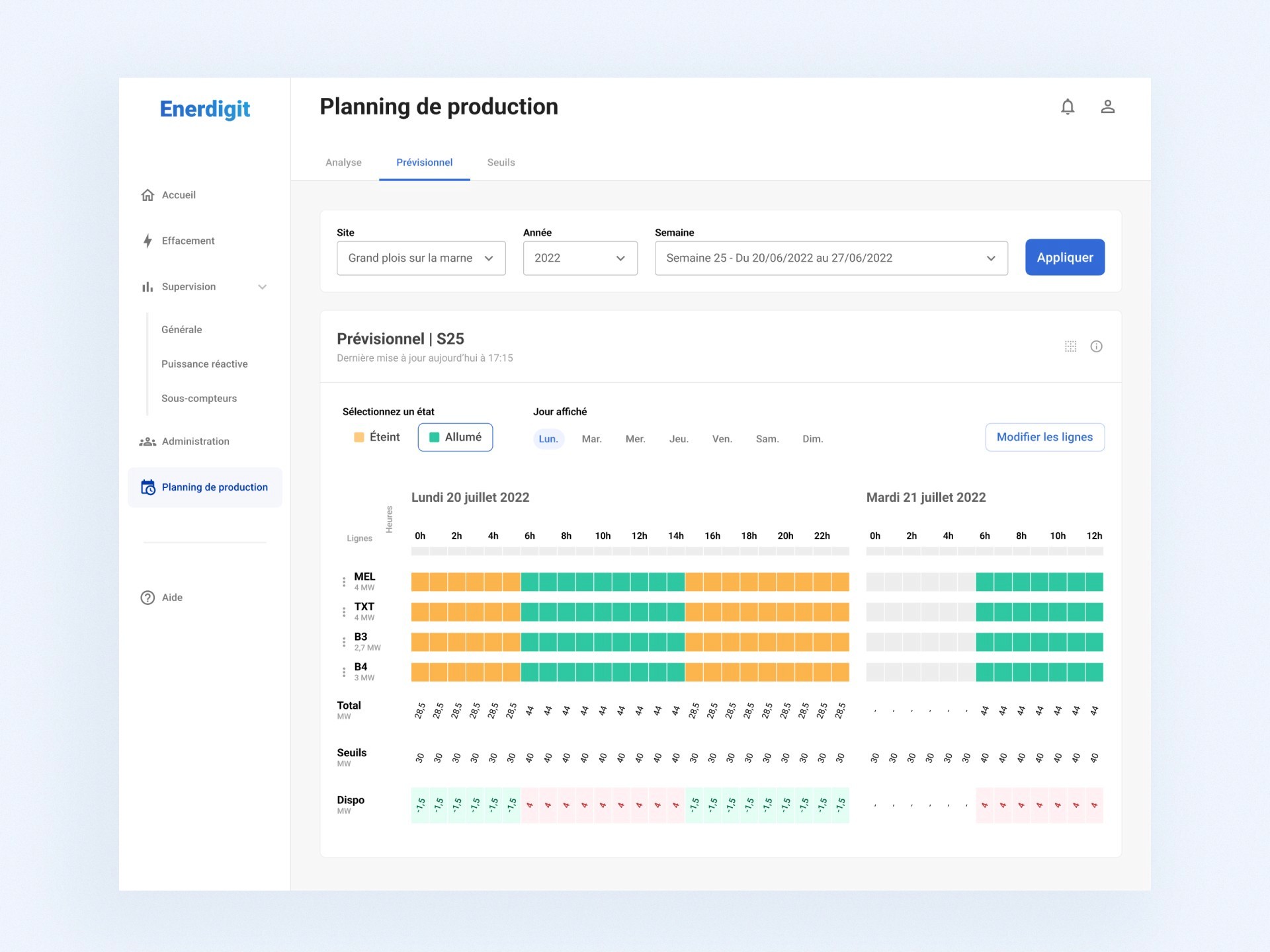
The highly technical aspect of the Enerdigit service: Some features require numerous iterations to achieve a result that meets all technical constraints. I am particularly thinking of the feature allowing the scheduling of consumption across the various production sites.
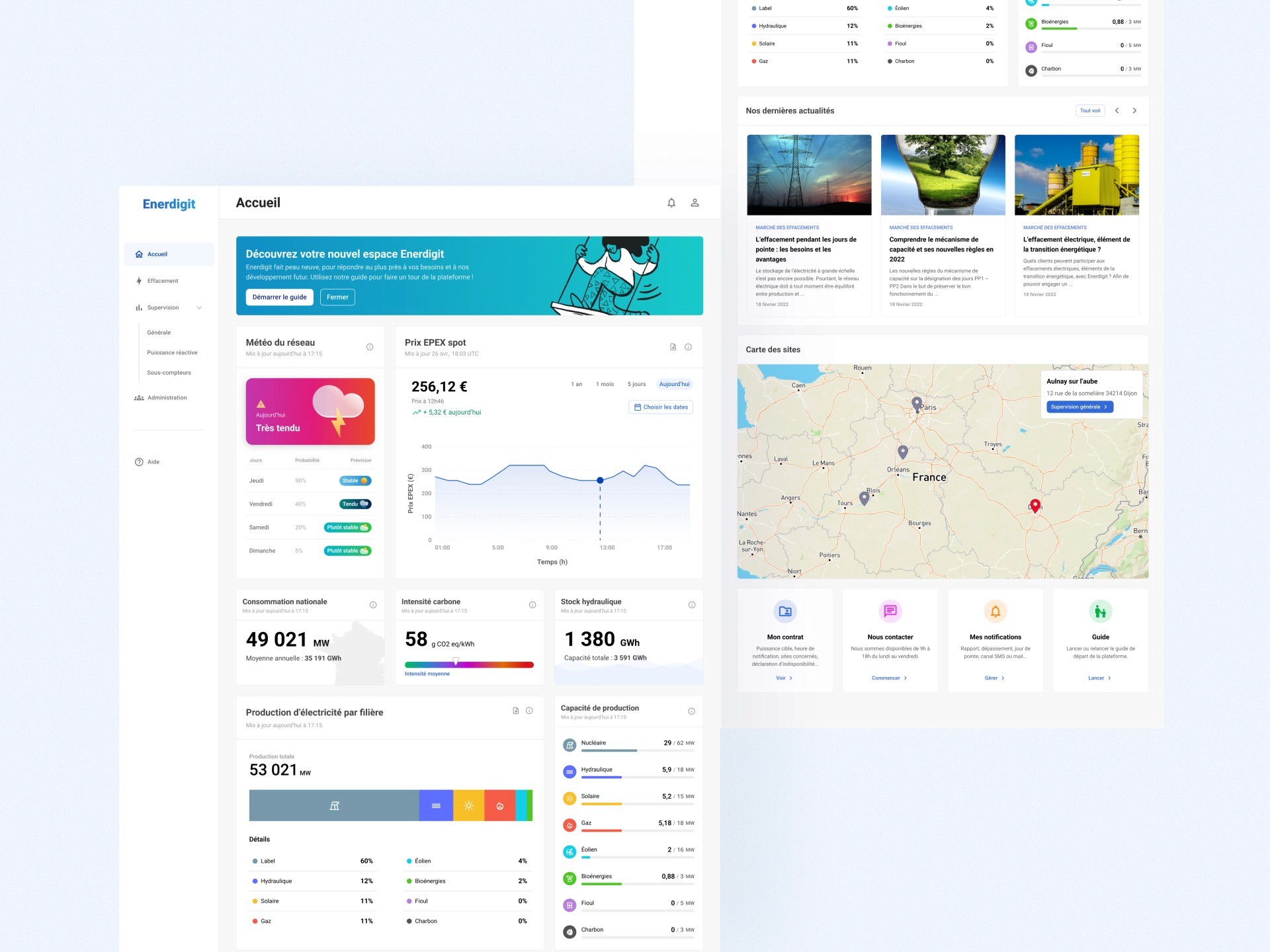
Result:




Thank you for reading this far!
Project details
EnergyData trackingBrandingAdministrationCross-platform